网址组件
介绍
使用了网址组件,可在APP端播放第三方网页。
相对于传统媒体,使用网页在传播上具有以下优势:
现形式多样化:当前比较流行的表现形式有线上活动展示、H5游戏、政府政策的图表信息展示等,可以通过用户参与与分享达到优秀的传播效果。
交互性强:无论是简单的界面动态交互,还是用户发表评论、参与活动、分享页面的行为,动态网页可以让浏览者实时地参与到信息传播这一活动中来,从以往单一的内容接收者转化为内容生产者。
信息即时更新:使用动态网页前端开发技术开发的网页可以实时地进行前后端的数据交换,不但可以让最新的信息第一时间展示出来,更能通过用户的浏览体验推送到用户最感兴趣的个性化信息。
信息类型覆盖面广:具有多维的信息表现能力,可以将文字、图像、音频、视频、VR视觉、3D模型等各类媒体结合到一个页面里,其视觉表现力和内容传播广度相对于传统媒体具有更大优势。
使用
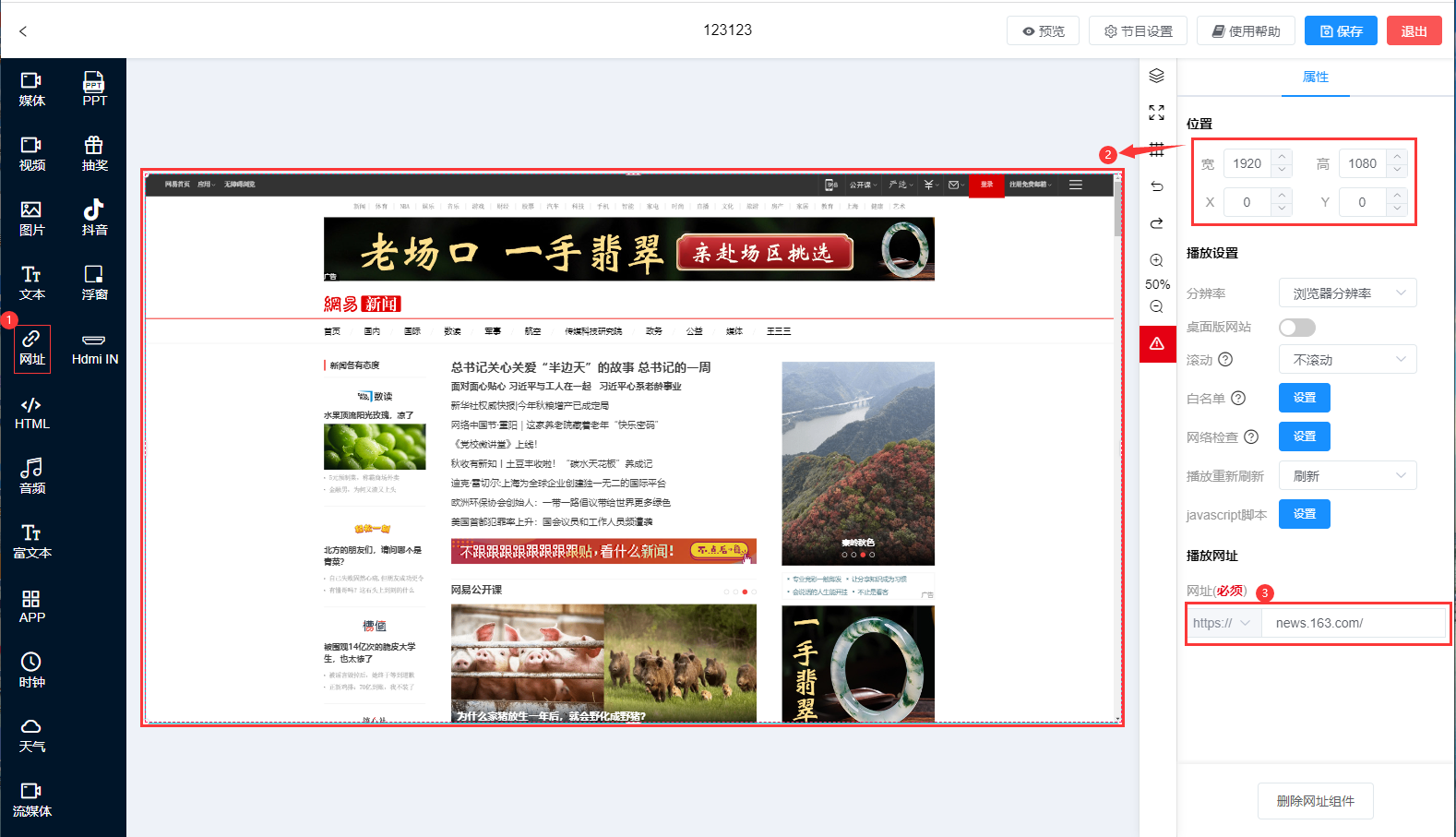
- 进入编辑器页面
- 添加一个网址组件:点击左侧组件 ① 网址
- 调整组件大小及位置:② 在可视化面板中拖拽组件或在位置中修改
- 填入网址地址:在页面右侧 > ③ 播放网址下,填入正确的网址
- 保存节目:点击右上角的保存节目,即可发布使用。

播放参数配置
- 以下播放设置,在节目编辑器页面的右侧
分辨率
- 默认使用浏览器分辨率。
- 如果网页未做屏幕适配,用的固定尺寸,建议选择系统分辨率。
- 安卓系统浏览器的分辨率会比真机分辨率小。如:1920×1080的真机分辨率,浏览器分辨率只有1024×768的大小。对于未做自适应的网页显示,需要选择合适的分辨率。
- 一般来讲,电脑端的网页使用真机分辨率,移动端的网页使用浏览器分辨率,效果会更佳。
桌面版网站
滚动设置
- 默认不滚动
- 开启后,当网页长度超过屏幕高度时生效
- 滚动配置项里提供:快、中、慢三种滚动速度
- 当网页滚动到底部后,会重新从顶部开始向下滚动。
白名单
网络检查
播放重新刷新
- 默认配置:刷新
- 如果有多个节目循环播放,其中有节目使用了网页组件,轮到播放时,会刷新页面(首次播放必刷新)。
- 如果配置不刷新,则不会刷新页面。
- 配置不刷新会占用大量内存。建议:播放设备内存 < 2GB时,不配置不刷新。
javascript脚本
- 该脚本在页面完全加载完成之后载入。
- javascript脚本压缩后使用。手工录入时:上下代码行之间不能有回车符。
- 禁止注入恶意js代码,禁止非法操作
/**
* 使用示例:
* 网址打开后,自动完成登录
**/
const account = 'ccscc';
const pwd = '123456';
const event = document.createEvent('HTMLEvents')
event.initEvent('input', false, true)
const $account = document.getElementById('login_account');
const $pwd = document.getElementById('login_password');
$account.value = account;
$account.dispatchEvent(event);
$pwd.value = pwd;
$pwd.dispatchEvent(event);
document.getElementById('login_submit').click();
播放地址
- 正确的在线网页地址
注意事项
- 设备必须连接互联网网络
- 如果播放视频/直播类在线网页,须网速>10MB/s