开发
开发
规范
- 符合W3C标准(HTML5、CSS3)
- 符合ECMAScript规范(262号规范)
- 兼容性 : 在系统版本4.4及以上的安卓系统中,系统内置的Chrome浏览器下运行良好
系统处理原则
- 只处理断网,不处理应用错误
- 小应用有跳转请求且没有网络:进入提示页面
- 恢复网络 && 处于提示页面,系统自动重新加载小应用
文件缓存
TODO:3个方案,尽量用链接
性能优化
- 动画
- 对于动画实现,避免使用setTimeout或setInterval,尽量使用requestAnimationFrame
- 避免浮点数运算
- 尽量减少canvasAPI的调用
- 性能
- 尽可能的减少 HTTP 的请求数
- 使用 CDN(Content Delivery Network)
- 添加 Expires 头(或者 Cache-control )
- Gzip 组件
- 将 CSS 样式放在页面的上方
- 将脚本移动到底部(包括内联的)
- 避免使用 CSS 中的 Expressions
- 将 JavaScript 和 CSS 独立成外部文件
- 减少 DNS 查询
- 压缩 JavaScript 和 CSS (包括内联的)
- 避免重定向
- 移除重复的脚本
- 配置实体标签(ETags)
- 使 AJAX 缓存
- 参考资料
测试
工具
打包
在线应用
- H5标准工具打包
离线应用
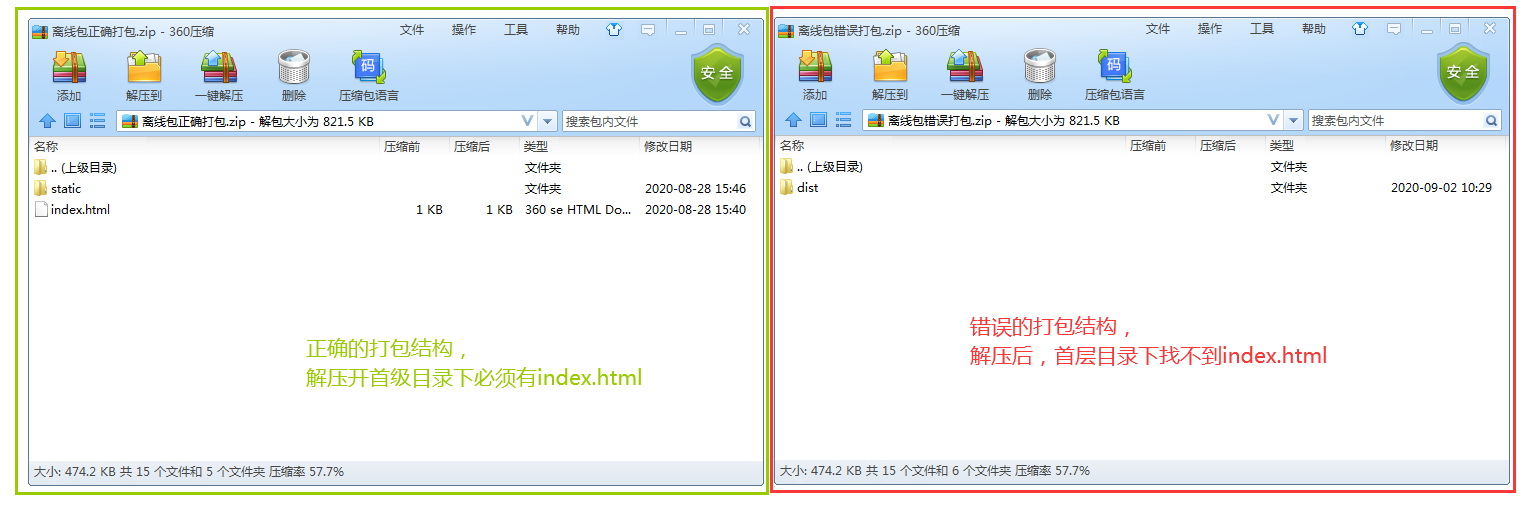
- 解压后首层目录下必须有index. html文件。作为访问的主要入口页面。
- 其他目录文件无限制
示例:https://s.pointshow.net/mkt/a/demo.zip

上传制作(到节目)
在线应用
TODO
离线应用
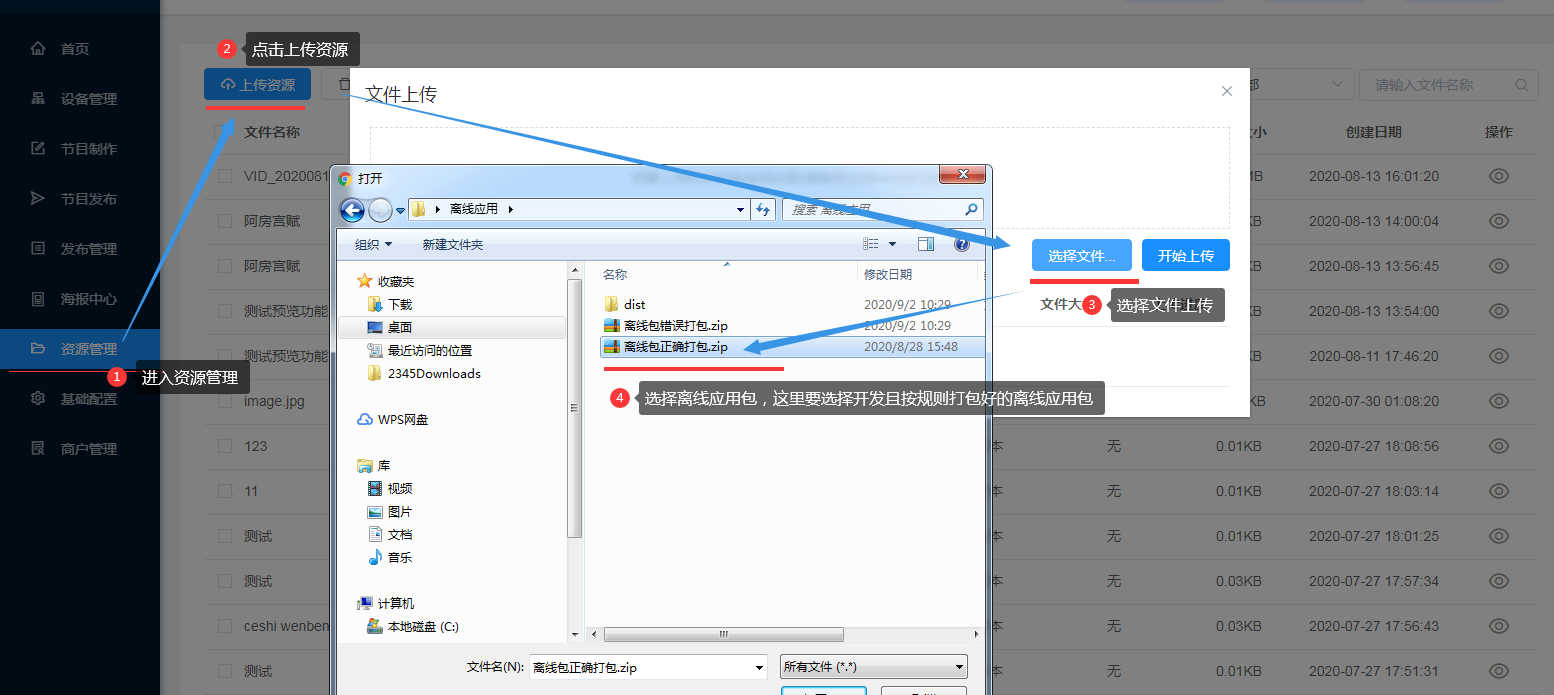
- "商户平台" -> 左侧菜单"资源管理" -> 按钮"上传资源" -> 选择离线应用包 -> 按钮"开始上传"

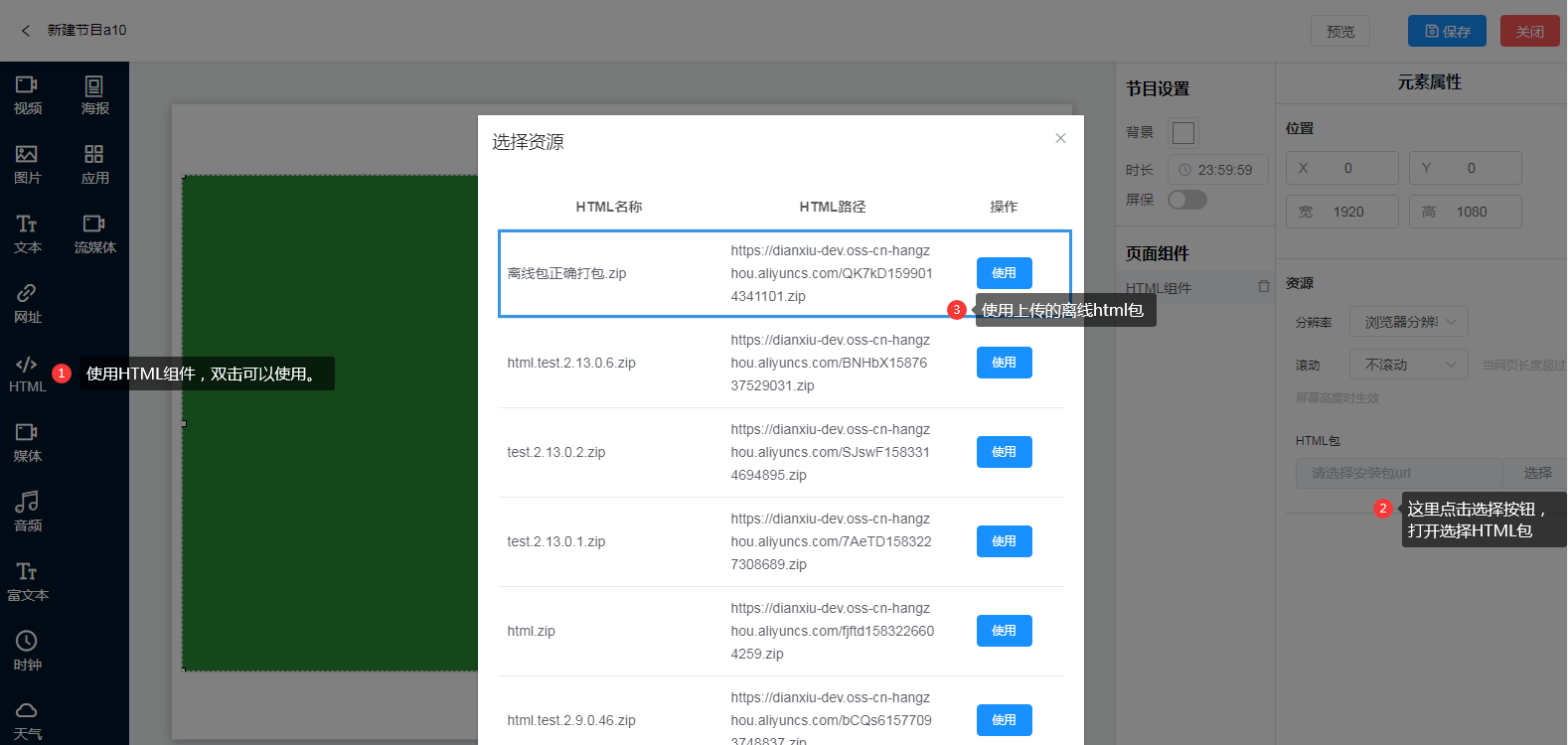
- "商户平台" -> 左侧菜单"节目制作" -> 按钮"新建节目" -> 双击或拖拽左侧的"网页组件" -> 页面右侧资源下的HTML包,点击按钮"选择" -> 选择已上传的选择离线应用包

运维
小应用log获取API
- 进入app上的管理系统【同管理平台的设备管理系统】,需输入密码
- 获取log网址
小应用清理缓存
TODO
FAQ
在线应用需要自动化脚本
TODO 网页脚本
4K分辨率发生锯齿
- 问题:chrome81版本的浏览器中,若有以下结构,则元素c中的字体、边线、字体图标可能会发生模糊或者锯齿
<!-- 元素A -->
<div id="A" style="transform: scale(.8)">
<!-- 元素B -->
<div id="B" style="position:fixed;">
<!-- 元素C -->
<span id="C">文字信息、<i class="iconfont icon-add">字体图标</i>、边线</span>
</div>
</div>
- 解决:如使用css3的transform属性对元素做缩放(scale),其内部元素尽量避免使用绝对定位(fixed)。代码结构调整成如下所示:
<!-- 元素B -->
<div id="B" style="position:fixed;">
<!-- 元素A -->
<div id="A" style="transform: scale(.8)">
<!-- 元素C -->
<span id="C">文字信息、<i class="iconfont icon-add">字体图标</i>、边线</span>
</div>
</div>